Supporters want to be involved in the issues they care about. Prior to this endeavor, Change had done a poor job of enabling this type of engagement. The primary challenge was that Change needed to move from a transactional to a relational platform. Included in this:
There is no concept of “knowing” a supporter. We worked with the data science team to embark on building and incorporating a model of supporter affinity
When signing a petition, the flow is optimized for immediate transactional revenue, not building a relationship. We knew we needed to evolve this
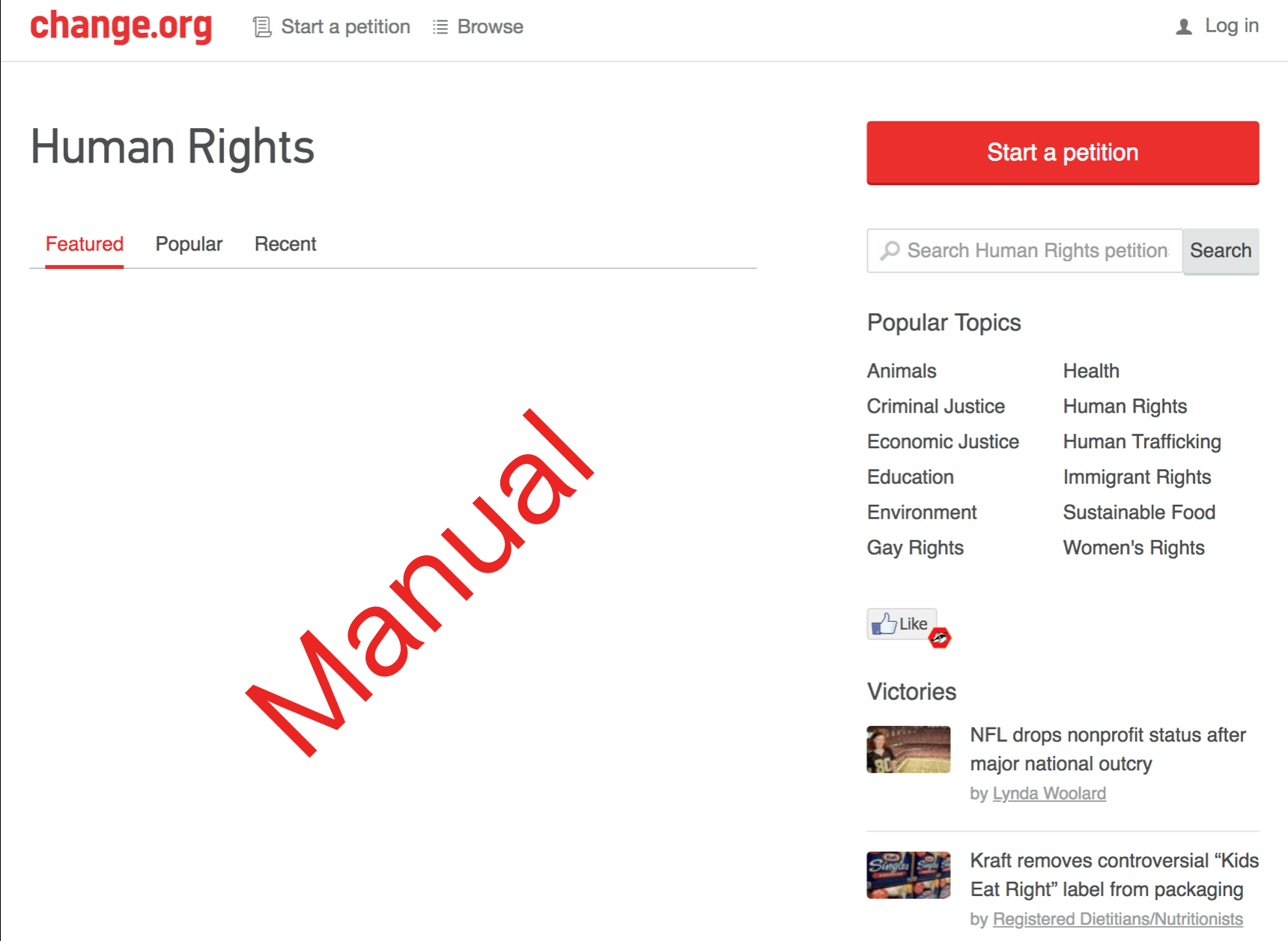
Topics are manually curated, which was both resource intensive and limited their effectiveness
Being in the unique position of developing the first version of Change's native applications, we had an opportunity to be “the tip of the spear”. In other words, to rethink how supporters found, read, signed, and contributed to their causes.
Problems to solve
Goal
Increase engagement from existing supporters, through
Building and launching native iOS and Android applications
Success metrics
Weekly and monthly retention
Key actions (signing, sharing, following)
At least 2 topics followed during onboarding (more on why later)
My role
Designer for iOS and Android, 1 PM, 6 engineers
Establish vision for supporter engagement, research, and rollout strategy
Previous version of a topic page, which was manually curated and one of 18 fixed topics.
Design solutions
Hypothesis 1: Understand what you care about, quickly
A new addition to the supporter experience was onboarding. Since the web experience was focused on being transactional, there was never a need for considering how a supporter might first engage with the product. Our hypothesis, backed by user testing, was that onboarding would improve engagement and retention.
Upon opening the iOS or Android application, we have an opportunity to learn the issues a supporter cares about, and deliver immediate value back to the supporter. From our work, we believed topics were the best way to get to know a supporter quickly.
Video capture of the Onboarding experience.
Hypothesis 2: Update you on your causes and campaigns
Another new aspect of the product our team introduced was the notion of a "feed". One of these feeds would be your Home, which would be personalized to each supporter. It would consist of petitions, topics, locations, and someday people. It was filtered by quality of the content and your likelihood to support the issue or place it addresses. The primary goals were to:
Move from a manual topic feed to personalized and scalable feed system, introducing a Home where you can find your most personalized content
Introduce multiple content types beyond petitions to a feed, including places, topics, and people
Develop an initial model to balance personal interests with local, national, or even global interests
We knew from research that this was the primary need for supporters, so the hypothesis lay in the execution. We worked through many iterations of content composition and design with user research sessions and in-product experimentation, though with a feed your work is never done.
Hypothesis 3: Make the signature about you, not us
Another key area of focus is the flow for reading and signing a petition. In a native application, we have several advantages over our web experience. We can:
Remove unnecessary information, as shown in the screenshot from the web product (required for every signature, even returning users)
Optimize for long-term engagement, rather than quick transactions
In improving the efficiency of the signing experience, we can support users in building a relationship with their campaigns, as opposed to transacting.
Current petition signature form for web
Video capture of the reading and signing experience.
Hypothesis 4: Scaling user-generated topics as a way to identify more closely
A product-wide initiative, led by mobile, was to introduce user-generated topics (also called causes). We worked with the platform and web team to design and develop scalable topics and a topic-filtered feed structure. This allowed us to design one feed system, and deploy it in many places while maintaining relevance to the supporter.
Video capture of the topic experience, complete with a feed personalized to the supporter.
Reflections
Upon launch of the first several versions of the applications, we met our success metrics.
Weekly retention goal of 25%, achieved 35%
Monthly retention goal of 15%, achieved 20%
Average of 2.0 topics followed during onboarding, achieved 2.3
App store rating of at least 4.5, achieved 4.7
Having the entire team work through research together, design the feed system and algorithm together, very quickly surfaced design issues that I was able to solve in tighter loops with the team.
Having a design partner to help bring specific design patterns (petition summaries) or content (revamped topic pages) to the web product helped to pressure test these patterns or systems in ways that fed back into the mobile design work. Without this, it would have taken longer to spot UX issues or understand the quantitative impact of changes.
Above all, the aspect I found most rewarding was the effectiveness of the team. From nothing, we built a strategy and delivered two performant and well-loved apps within six months. The team had an open, direct working relationship where everyone contributed to every different piece of work. I helped design an algorithm and modify & commit Swift files, engineers led research sessions. It was an all hands on deck approach that resulted in great work.